添加课程分类的前端实现
一、添加课程分类路由
// 在router/index.js下添加代码
二、创建课程分类页面和添加课程页面(list.vue和save.vue),修改路由对应的页面路径
三、在save页面添加上传组件
课程分类的列表显示功能(树形)
需要做的事情:创建接口,把分类按照要求的格式返回数据即可
一、针对返回数据创建对应的实体类,创建两个实体类:一级分类和二级分类
// 一级分类
@Data
public class OneSubject {
private String id;
private String title;
}
// 二级分类
@Data
public class TwoSubject {
private String id;
private String title;
}二、在两个实体类之间表示关系(一个一级分类中有多个二级分类)
// 一个一级分类中有多个二级分类
private List<TwoSubject> children = new ArrayList<>();三、编写具体封装的代码
1、service层
// 接口
// 课程分类列表显示
List<OneSubject> getAllOneTwoSubject();
// 实现类
// 课程分类列表显示
@Override
public List<OneSubject> getAllOneTwoSubject() {
// 有数据才能封装
// 1.查询处所有的一级分类 parent_id = 0
QueryWrapper<EduSubject> wrapper1 = new QueryWrapper<>();
wrapper1.eq("parent_id","0");
// 注:mybatis-plus已经帮我们在service层中注入了mapper
List<EduSubject> oneSubjectList = baseMapper.selectList(wrapper1);
// 2.查询处所有的二级分类 parent_id != 0
QueryWrapper<EduSubject> wrapper2 = new QueryWrapper<>();
wrapper2.ne("parent_id","0");
List<EduSubject> twoSubjectList = baseMapper.selectList(wrapper2);
// 创建list结合,用于存储最终封装的数据
List<OneSubject> finalSubjectList = new ArrayList<>();
// 3.封装一级分类
// 遍历查询出的一级分类,封装到finalSubjectList中(因为前端页面要的是finalSubjectList格式)
for (int i = 0; i < oneSubjectList.size(); i++) {
// 得到oneSubjectList中的元素
EduSubject eduSubject = oneSubjectList.get(i);
// 把eduSubject放入OneSubject
OneSubject oneSubject = new OneSubject();
BeanUtils.copyProperties(eduSubject,oneSubject);
// 把OneSubject放入finalSubjectList
finalSubjectList.add(oneSubject);
// 在一级分类的for循环中封装二级分类
// 4.封装二级分类
// 创建list集合用于封装二级分类
List<TwoSubject> finalSubjectList2 = new ArrayList<>();
for (int j = 0; j < twoSubjectList.size(); j++) {
EduSubject eduSubject2 = twoSubjectList.get(j);
// 判断二级分类属于哪个一级分类(二级分类的parent_id == 一级分类的id)
if (eduSubject2.getParentId().equals(eduSubject.getId())){
TwoSubject twoSubject = new TwoSubject();
BeanUtils.copyProperties(eduSubject2,twoSubject);
finalSubjectList2.add(twoSubject);
}
}
// 把一级下面的所有二级分类放回到一级分类中
oneSubject.setChildren(finalSubjectList2);
}
return finalSubjectList;
}2、controller层
@GetMapping("/getAllSubject")
public R getAllSubject(){
// 获取所有一级和二级分类
// 泛型写一级分类是因为:一级分类中包含二级分类
List<OneSubject>list = subjectService.getAllOneTwoSubject();
return R.ok().data("list",list);
}四、前端
课程管理模块
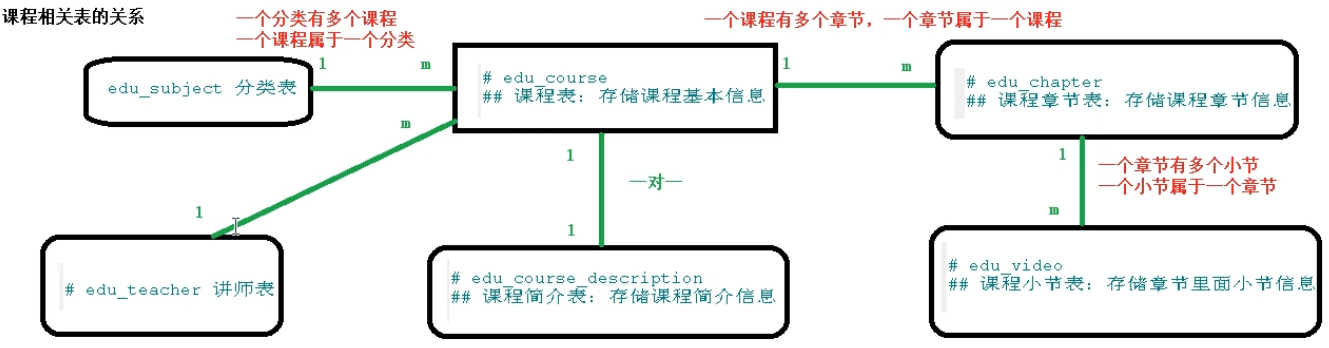
## 建立四张数据库表
edu_course ## 课程表:存储课程的基本信息
edu_course_description ## 课程简介表:存储课程的简介信息
edu_chapter ## 课程章节表:存储课程的章节信息
edu_video ## 课程小节表:存储章节里面的小节信息具体的sql语句见:谷粒学院sql

1、使用代码生成器生成相关代码
strategy.setInclude("edu_course","edu_course_description","edu_chapter","edu_video");删除EduCourseDescriptionController
2、相关细节
创建vo实体类用于表单数据封装(因为数据不全:EduCourse中没有简介)
@Data public class CourseInfoVo { @ApiModelProperty(value = "课程ID") @TableId(value = "id",type = IdType.ID_WORKER_STR) private String id; @ApiModelProperty(value = "课程讲师ID") private String teacherId; @ApiModelProperty(value = "课程专业ID") private String subjectId; @ApiModelProperty(value = "课程标题") private String title; @ApiModelProperty(value = "课程销售价格,设置为0则可免费观看") // 0.01 private BigDecimal price; @ApiModelProperty(value = "总课时") private Integer lessonNum; @ApiModelProperty(value = "课程封面图片路径") private String cover; @ApiModelProperty(value = "课程简介") private String description; }把表单提交过来的数据提交到数据库中
向两张表中添加数据:课程表和课程描述表
// controller层 @RestController @RequestMapping("/eduservice/course") @CrossOrigin public class EduCourseController { @Autowired private EduCourseService eduCourseService; /** * 添加课程基本信息的方法 * @param courseInfoVo 课程的基本信息 * @return */ @PostMapping("/addCourseInfo") public R addCourseInfo(@RequestBody CourseInfoVo courseInfoVo){ eduCourseService.saveCourseInfo(courseInfoVo); return R.ok(); } } // service接口 public interface EduCourseService extends IService<EduCourse> { void saveCourseInfo(CourseInfoVo courseInfoVo); } // service实现类 @Service public class EduCourseServiceImpl extends ServiceImpl<EduCourseMapper, EduCourse> implements EduCourseService { // 课程描述的注入 @Autowired private EduCourseDescriptionService eduCourseDescriptionService; // 添加课程基本信息的方法 @Override public void saveCourseInfo(CourseInfoVo courseInfoVo) { // 1.向课程表中添加课程的基本信息 // 把CourseInfoVo转换为EduCourse EduCourse eduCourse = new EduCourse(); BeanUtils.copyProperties(courseInfoVo,eduCourse); int result = baseMapper.insert(eduCourse); if (result == 0) throw new GuliException(20001,"添加课程信息失败"); // 2.向课程简介表中添加课程的简介 EduCourseDescription courseDescription = new EduCourseDescription(); BeanUtils.copyProperties(courseInfoVo,courseDescription); eduCourseDescriptionService.save(courseDescription); } }问题:课程和描述是一对一关系,添加之后,id值应该相同,但现在不同
// 获取添加之后的课程id String cid = eduCourse.getId(); // 设置描述id就是课程id courseDescription.setId(cid); @ApiModelProperty(value = "课程ID") // 改自动生成策略:手动设置(EduCourseDescription中) @TableId(value = "id", type = IdType.INPUT) rivate String id;
3、课程管理模块前端
添加课程管理路由(router/index.js → info.vue → chapter.vue → api/edu/course.js)
4、完善controller、service(加返回值)
5、把讲师和分类使用下拉列表显示(课程分类做成二级联动效果)



